네이버 웹마스터의 사이트 최적화 리포트에 의하면 웹마스터에 등록된 사이트에 한해서 수집된 정보를 바탕으로 AI의 평가 알고리즘을 토대로 순위를 매기며 모든 항목이 우수하다고 해서 검색상위를 의미하지는 않는다고 한다.
현재 내 티스토리의 사이트 최적화 진단 결과는 '웹 표준을 준수하는 상위 *%사이트입니다. 사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 잘 점검해주세요'라고 되어 있다.
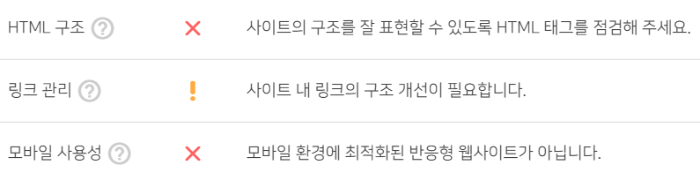
사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 잘 점검해주세요
사이트 최적화 4가지 항목의 진단 결과의 상태를 보면
검색로봇 수집,
콘텐츠 관리,
사이트 활성화 3 항목은 티스토리를 처음 시작할 때부터 현재까지 양호한 그린으로 표시를 유지하고 있다.
그러나 사이트 구조에서 만큼은 그렇지 못하다.
초창기에는 HTML구조, 링크 관리, 모바일 사용성 모든 항목이 그린 표시이었으나
어느 날 링크 관리에서 [! ]가 되더니 시간이 흐르면서 언제부터인지는 기억할 수 없으나 HTML구조도 [ X ]가 되었다.
원인과 보완해야 할 것이 무엇인지 알 수 있다면 개선하겠지만 그렇지도 못할 뿐만 아니라
모바일 사용성은 그래도 그간 그린 표시를 유지하고 있어서 사이트 구조개선에 대하여 신경이 쓰였음에도 불구하고 그대로 내버려 두고 있었었는데, 이마저도 지난달 중순 이후부터 X 가 되었다

사이트 최적화의 사이트 구조 이제는 그린 마크가 되도록 하고 싶다.
무엇이 문제일까?
HTML 태그를 잘 점검하라고 하는데 어떻게 점검하는 걸까?
태그에 문외한 나로서는 신경 쓰이고, 고민되면서, 스트레스만 쌓여간다.
실망하지 않을 수 없는 일이다.
티스토리 정말 너무해......?!?
티스토리와 친해지는 과정 너무나 힘든 일이다.
오늘은 웹마스터 가이드를 방문해서 사이트 최적화 도움말을 쭉 읽어 보기로 하였다.
알듯 모를 듯 내게는 이해가 안 되는 내용들이다.
혹시 글을 옮기다 보면 해결점을 찾을 수 있을지도 모른다는 기대감을 키우면서..... 이곳에 옮겨 본다.
무엇을 어떻게 하면 시정이 될 수 있을까?
사이트 최적화 구조개선을 하라는 안내문은
HTML 태그를 점검하고,
링크의 구조 개선하며,
모바일 환경에 최적화된 웹사이트를 실현하라는 것이다.
결론은 사이트 개발 담당자와 같은 전문가의 도움을 받아서 콘텐츠의 구조에 적합한 HTML을 작성하라고 한다.
* HTML 구조
'웹페이지의 HTML이 검색엔진이 이해할 수 있는 구조로 작성되어 있는지 측정한 결과입니다
사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해주세요'
* 링크 관리
'사이트 내 링크를 HTML 형식에 맞게 관리하고 있는지 측정한 결과입니다.
사이트 내 링크의 구조 개선이 필요합니다'
* 모바일 사용성
반응형 웹 디자인으로 구현된 사이트인지 판별합니다.
모바일 환경에 최적화된 반응형 웹사이트가 아닙니다.
"사이트 최적화를 위하여는 우선적으로 방문 사용자를 위하여 제작되어야 한다.
검색엔진에만 최적화된 상태로 제작된다면 콘텐츠 소비가 주목적인 사용자에게 좋은 경험을 주기 어렵다"
"사이트는 목적에 맞게 방문하는 사용자의 눈높이에 맞춘 품질을 지녀야 한다.
아울러 웹 표준에서 권장하는 기술적인 준수사항을 지킴으로써 사이트 품질은 자연스럽게 올라간다"
"리포트의 등급이 곧 검색 상위라는 공식은 성립되지 않는다"
1. 콘텐츠의 구조를 잘 표현할 수 있도록 HTML 태그를 활용하라!
HTML 태그를 항목별 분리하여 해석하는 검색로봇이 해석하기 어려운 사례는 HTML(Head, Body) 태그 정보를 잘못 사용하는 경우이다.
나는 지금까지 글을 업로드하면서, 이러한 사례에 해당되는 것을 삽입 또는 수정을 한 바가 없었다.
그러므로 이해를 할 수 없다.
무엇이 문제인지를........
도대체 어쩌란 말이냐?????
2. 사이트 링크에 엥커 텍스트를 사용하고, 이미지에는 alt 속성을 사용하라!
링크 문서의 함축 내용을 이해하고 수집에 활용되기 위해서 엥커 텍스트는 간결하게 문서와 연관된 텍스트를 사용하되 검색상위 노출 목적의 동일한 키워드 엥커 텍스트 사용은 노출에 불이익을 받는다
이미지는 alt 속성을 사용하되, 검색상위 노출 목적의 동일한 텍스트를 사용하면 불이익을 받으므로 이미지를 표현하는 명확한 텍스트를 지정하라.
엥커 텍스트 사용에 있어 동일한 키워드를 사용하는 것이 어떤 것인지 예문이라도 있으면 좋겠다,
이미지 alt속성 에도 잘못된 점이 없는 것으로 보는데 문제점이 어디에 있는지 알 수가 없다.
어쩌란 말이냐? 이 답답한 마음을....!!!!!
3. 모바일 환경에 최적화된 반응형 웹사이트가 아니다???
그간 문제없었는데 갑자기 반응형이 아니라고 하니 당황하지 않을 수 없는 문제이다
현재 내가 사용하는 스킨은 Book스킨이다
북 스킨은 반응형으로 알고 있다.
모바일에 최적화를 위해서 어떻게 하라는 거니...?????
리포트 등급이 상위 검색을 보장하는 것은 아니라고 하지만 최적화의 걸림돌이 있는데 개선을 하지 못한다면 문제가 아닐 수 없다
HTML 태그의 점검은 head 태그 내에 있는 meta태그를 활용하라고.........???????
메타테그 예문이 필요해.......!!!!!!!!
robots.txt 검색로봇 사용에 대한 이해부터 먼저 하기로 하자.
| User-agent: Yeti Allow: / |
네이버 검색로봇만 접근 가능하게 할 때 |
| User-agent: * Allow: / |
모든 검색엔진 로봇 접근 가능하게 할 때 |
| User-agent: * Disallow: / Allow: /$ |
사이트의 루트 페이지만 검색 가능하게 할 때 |
| User-agent: Yeti Disallow: /private*/ |
관리자, 개인정보 등 방문 허용 금지 페이지 수집 금지할 때 /private-image, /private-video |
| User-agent: * Disallow: / |
모든 검색로봇에 모든 페이지 수집 금지할 때 |
robots.txt 파일은 'http://www.example.com/robots.txt'와 같이 root에 위치하여야 하며,
sitemap.xml의 위치도 알 릴 수도 있는데 적용은 다음과 같이 태그를 하면 된다.
User-agent; *
Allow: /
sitemap: 'http://www.example.com/sitemap.xml'
robots.txt 파일이 없으면 네이버 검색로봇은 사이트 내 모든 문서를 수집 대상으로 간주하므로 robots.txt 파일 생성을 권장하며, 검색엔진에 노출이 안되어야 하는 문서는 Disallow를 사용 수집 금지 정책을 적용시켜 줄 것을 요구하고 있다.
중요한 것은 'robots.txt 파일 생성은 어디에서 어떻게 하는 것인가'이다
robots.txt 정보
| User-agent: * Disallow: /owner Disallow: /manage Disallow: /admin Disallow: /oldadmin Disallow: /search Disallow: /m/search Disallow: /m/admin Disallow: /like Allow: / |
링크 관리는
검색엔진이 해석을 쉽게 할 수 있도록 쉽게 표준에 맞는 링크 Url정보제공을 권장하고 있다
해당 링크가 어떤 Url 인지 정확하게 확인할 수 있도록 하는 링크의 예시는
<a href="http://www.my site.com"> link </a>의 형식이다.
모바일 사용성에 있어
반응형 웹은 웹브라우저가 웹 문서의 가로 폭을 기기의 스크린 크기에 맞게 자동적으로 조절하는 기법으로 다양한 크기를 지원하는 모바일 환경에서 사용자가 페이지의 확대 축소 없이 웹 콘텐츠를 쉽게 소비할 수 있게 하여 주므로 head 내의 meta태그를 활용하라고 한다
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
반응형 스킨을 사용하는 경우에도 위 태그를 삽입해야 하는지 나는 알 수 없다.
HTML구조와 링크 관리 문제 해결을 위해서는
매타 태그를 통하여 head와 head에 적용하라는 posting 이 있다.
<meta name="naverbot" content="all" />
<meta name="naverbot" content="index, follow" />
<meta name="yeti" content="all" />
<meta name="yeti" content="index, follow" />
이를 적용해도 되는 것 인지? 적용 후 결과는 어떻게 될지? 궁금하다.
관리 페이지 개인정보 등 검색을 원하지 않는 페이지는 검색에 제외하라고 하는 내용과 위의 태그와는 어떤 상관관계가 있는지 난 알 길이 없다
다음의 최적화 체크포인트를 확인해볼 때도 현재의 내입장에선 문제점은 없다.
사이트 등록 및 소유확인이 되는가?
검색로봇 사이트 접근 허용이 되어 있는가?
중복 콘텐츠는 없는가?
사이트맵 및 RSS 제출은 하였는가?
사이트 연관 채널은 제출하였는가?
검색 결과를 확인해 보았는가?
사이트 메인 페이지 노출이 되는지 확인해보았는가?
사이트 콘텐츠는 검색에 반영되고 있는가?
검색 문서 수가 적으면 사이트 내 링크를 확인해보라!

결국 이문제를 해결하기 위해서는 전문가의 도움이 필요함에 틀림이 없는 것 같은데 주변에 아는 전문가가 없다.
사용자를 위하여는 전문가의 도움 없이도 사용할 수 있도록 사이트를 개발할 수는 없는 것이었을까?
사이트 최적화는 사용자가 서비스 제공자에게 지켜야 할 기본이라고 당연히 생각하고 있지만 이렇게 미궁에서 헤맬 줄 알았었다면 티스토리 시작하지 않았을 것이다.
시간이 지나면 해결점을 찾을 수 있을 것이란 기대 속에서 조금 더 공부를 해보자
'IT' 카테고리의 다른 글
| 핸드폰사진 컴퓨터로 옮기기 _누구나 쉽게 할 수 있는 TIP (1) | 2021.07.07 |
|---|---|
| 모바일사용 편의성 문제 오류 이해와 해결 (5) | 2021.06.05 |
| 티스토리와 친해지기 HTML[hyper text markup language]이 뭐지? (1) | 2021.02.09 |
| 모바일 웹페이지 속도개선 CLS0.25초과 문제 해결하기 (0) | 2021.01.30 |
| 티스토리 직접유입 폭증 왜 그렇지? 이유는 뭘까? (2) | 2021.01.24 |




댓글