모바일 사용 편의성에 관련한 문제로는 작은 화면 휴대기기에서 페이지를 방문하는 사용자에게 영향을 미칠 수 있는 작은 화면에서 읽기 어려운 작은 글꼴 크기나 대부분 휴대기에서 지원되지 않는 플래시 사용과 같은 문제를 말한다고 합니다.
모바일 편의성 문제 정의
오류의 유형과 해결
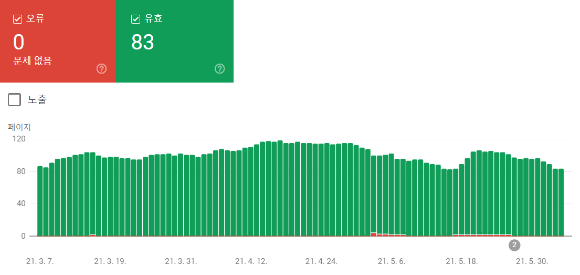
페이지가 모바일 친화적이지 않으면 오류로, 페이지가 모바일 친화적이면 유효로 표시되는데
유효한 페이지에서 모바일 사용 편의성 문제를 모두 없애고 싶다면,
'모바일 친화성 테스트 도구'를 사용하여 테스트를 해 볼 것을 써치 콘솔 도우미는 안내하고 있습니다

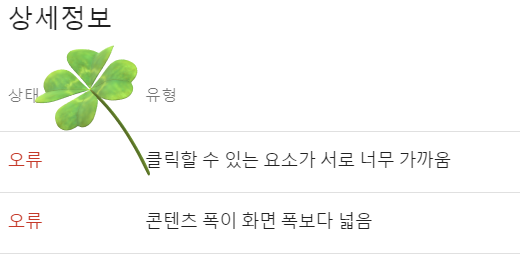
내 블로그의 경우 2020년 8월 처음으로 모바일 사용 편의성에 오류가 발견되었는데 그때의 영향인지 주기적이라고 해야 하나 가끔씩 클릭할 수 있는 요소가 너무 가깝고,
콘텐츠 폭이 화면 폭 보다 넓다는 오류가 발생되곤 합니다.
그때마다 유효성 검사를 해보면 문제없이 통과가 되고, 메일을 통하여 모바일 유효성 문제가 해결되었다는 리포트를 받곤 합니다.
특별한 문제가 없는 것 같은데 오류 경고가 발생되는 이유를 현재까지는 모릅니다.
이유를 아는 분들이 이 글을 읽고 있다면 댓글로 설명 좀 해주시면 좋겠습니다.
대표적인 오류의 유형으로
Flash 사용, Viewport 속성, 콘텐츠 폭, 텍스트 크기, 클릭 요소라고 합니다.
오류 유형별 해결방법은 다음과 같이 써치 콘솔은 안내하고 있습니다.
첫째, 모바일에서는 대부분 플래시가 호환되지 않으므로 특별한 경우를 제외하고 Flash와 같이 모바일에서 지원되지 않는 플러그인은 가급적 사용하지 말 것이며,
둘째, Viewport 속성이 페이지에 정의되어 있지 않은 경우에는 메타태그를 사용하여 표시 영역을 지정하며,
셋째, 페이지에 고정폭 viewport 속성이 정의되어 있어 기기 화면 크기에 맞게 조정이 불가능한 경우에 오류가 발생되므로 viewport속성을 고정폭으로 지정하지 말라는 것입니다.
넷째, 콘텐츠 폭이 화면 폭 보다 넓어 수평으로 스크롤해야 글과 이미지를 볼 수 있을 때 나타나는 오류 표시로서 이오류를 해결하기 위해서는 페이지에서 css요소에 관련된 너비 및 위치 값을 사용하고 이미지 배율을 조정할 것을 주문하고 있으며,
다섯째, 텍스트가 너무 작아서 읽을 수 없을 때 발생되는 오류를 방지하기 위하여는 눈에 잘 들어오는 글꼴을 사용하고,

여섯째, 터치 요소가 서로 너무 가까워 사용자가 원하는 요소를 손가락으로 탭 하려 할 때 옆의 요소도 함께 탭 하게 될 경우에 '클릭할 수 있는 요소가 너무 가까움'의 오류가 발생하므로
이를 방지하기 위해서는 버튼과 탐색 링크의 크기와 공간을 적절한 탭 타깃 크기로 지정할 것을 주문하고 있습니다.
상세한 원문 내용이 필요하시면
[웹마스터 도우미]를 참조하시기 바랍니다.
다양한 기기에 최적화된 페이지는 문서 해드에 메타 뷰포트 태그가 포함되어야 하며, Viewport설정 방법은 아래와 같이 하여야 한 답니다.
<! doctype html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
뷰포트 값을
'width=device-width'로 정하면
페이지가 기기 독립적 픽셀 화면 너비와 일치하도록 지시됨으로써 다양한 화면 크기에 맞게 콘텐츠를 리플로우 하게 되며,
'initial-scale=1'로 정하면
브라우저가 장치 방향에 관계없이 CSS픽셀과 장치 독립적 픽셀 사이에 1:1 관계를 설정하도록 지시하고. 전체 가로 나비로 활용하며,
'minimum-scale'/'maximum-scale'/'user-scalable'는 사용자가 확대 축소 기능을 비활성화할 수 있어서 접근성 문제가 발생할 수 있으므로 사용하지 않는 것이 좋다고 되어 있습니다.
내 티스토리는 모바일 친화적인 북클럽을 사용하고 있어서
별도로 매타 Viewport 태그를 설정하지는 않고 있으며, 현재 구글 써치 콘솔 리포트상 모바일 사용 편의성에 특별한 문제점은 없습니다.
그러나
네이버 서치 어드바이저 리포트는 웹 표준을 준수하는 상위*% 사이트라고 리포팅되고 있으나,
4월 말부터 웹페이지 수집 요청은 '수집 보류' 받아들여지지 않고 있으며,
사이트 구조에서 많큼은
HTML구조 와 모바일 사용성은 X 표시, 링크 관리는!입니다
사이트 최적화 관련 이전 글
2021.05.04 - [IT스터디] - 사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요
사이트의 구조를 잘 표현 할 수 있도록 HTML태그를 점검해 주세요
네이버 웹마스터의 사이트 최적화 리포트에 의하면 웹마스터에 등록된 사이트에 한해서 수집된 정보를 바탕으로 AI의 평가 알고리즘을 토대로 순위를 메기며 모든 항목이 우수하다고 해서 검색
mani4080.tistory.com
에서 이문제에 대하여 공부를 더 해보겠다고 하였으나 아직 해결을 위한 진전된 것은 1도 없습니다.
이 글을 보고 계신 블로거님은 어떠한 상태인지 궁금합니다.
'IT' 카테고리의 다른 글
| 위드 코로나시대 메타버스 일상 (1) | 2021.09.11 |
|---|---|
| 핸드폰사진 컴퓨터로 옮기기 _누구나 쉽게 할 수 있는 TIP (1) | 2021.07.07 |
| 사이트의 구조를 잘 표현 할 수 있도록 HTML태그를 점검해 주세요 (8) | 2021.05.04 |
| 티스토리와 친해지기 HTML[hyper text markup language]이 뭐지? (1) | 2021.02.09 |
| 모바일 웹페이지 속도개선 CLS0.25초과 문제 해결하기 (0) | 2021.01.30 |




댓글